Hướng dẫn tối ưu hình ảnh WordPress không cần Plugin
Đợt vừa rồi mình có nhận tối ưu website WordPress cho một khách hàng đại lý chuyên nhập hàng TQ. Mục tiêu là load trang 1s! Mọi thứ đều trơn tru cho đến khi check đến phần tối ưu hình ảnh.
Vãi chưởng! 100GB lận ạ!!!!
Thường thì chúng sẽ cài một số plugin như Smush, Imagify, EWWW Optimize… Cài xong chỉ việc thong thả ngồi ăn miếng nước uống miếng bánh là xong. TUY NHIÊN!!! 100GB? Tin tôi đi, Bạn chắc hẵn sẽ không đủ kiên nhẫn để ngồi đợi đống task đó chạy xong đâu. Nghĩ cảnh nếu cắm plugin vào con share Hosting của khách chắc đợi 1 tháng mới xong. Kéo FTP về máy cắm tool Fastone Photo Resize chắc cũng giảm xuống đâu đó còn …nửa tháng. ???
Tính vốn lười sẵn nên thay vì ngồi đợi thì tui đi tìm cách để nó làm nhanh hơn. Và ơn giời là sau 7 7 49 lần sửa code bục mặt thì cũng ra được cách xịn xò nhất (ít nhất là tui thấy thế :v). Thay vì ngồi nén 1 cục toàn bộ web, có những ảnh từ lâu chả ai xem cũng nén, ảnh rác cũng nén, ảnh bị cắt ra 10 size thì nén cả 10 gây tốn tài nguyên vô ích,… thì tại sau không làm cơ chế KHÁCH COI ẢNH NÀO THÌ MÌNH NÉN VÀ GỬI ẢNH ĐÓ CHO KHÁCH THÔI nhỉ ?.
Không nói nhiều nữa bắt tay vào làm luôn! Kịch bản sẽ là thế này:
– Khi người dùng xem ảnh tên là tenfile.png trên trình duyệt -> Web Server sẽ nhận request và kiểm tra cùng thư mục xem có file tenfile.png.webp hay không ? -> Nếu có sẵn thì gửi file webp này cho trình duyệt -> Nếu không có thì truyền tenfile.png này vào file image2webp.php để tạo file tenfile.png.webp lưu vào cùng thư mục -> Trả file webp về cho trình duyệt
Bước 1. Thêm code cho web server hứng request file .jpg | .png
Để xác định khách đang xem / tải ảnh nào thì chỉ có thể xử lý ở tầng Web Server. Ta cần thêm cấu hình rewrite trong .htaccess hoặc nginx.conf để hứng các request có đuôi là .webp hoặc .jpg.webp, .png.webp…
Nếu thư mục đã có ảnh .webp thì lấy trực tiếp nó ra. Nếu chưa có thì lấy data của ảnh .jpg hoặc .png để hiển thị thông qua link .jpg .webp.
Trường hợp 1: Thêm code vào đầu file .htaccess (Nếu bạn sử dụng máy chủ Apache hoặc Litespeed)
Trường hợp 2: Thêm code vào đầu file nginx.conf (Đối với máy chủ Nginx)
Bước 2. Tạo file PHP để convert ảnh sang định dạng .webp
Bạn tạo file image2webp.php ở thư mục gốc của website (ngang hàng với file wp-config.php) và thêm code bên dưới vào file vừa tạo. File này dùng để nhận yêu cầu nén và tạo file ảnh webp từ Web Server nếu chưa có.
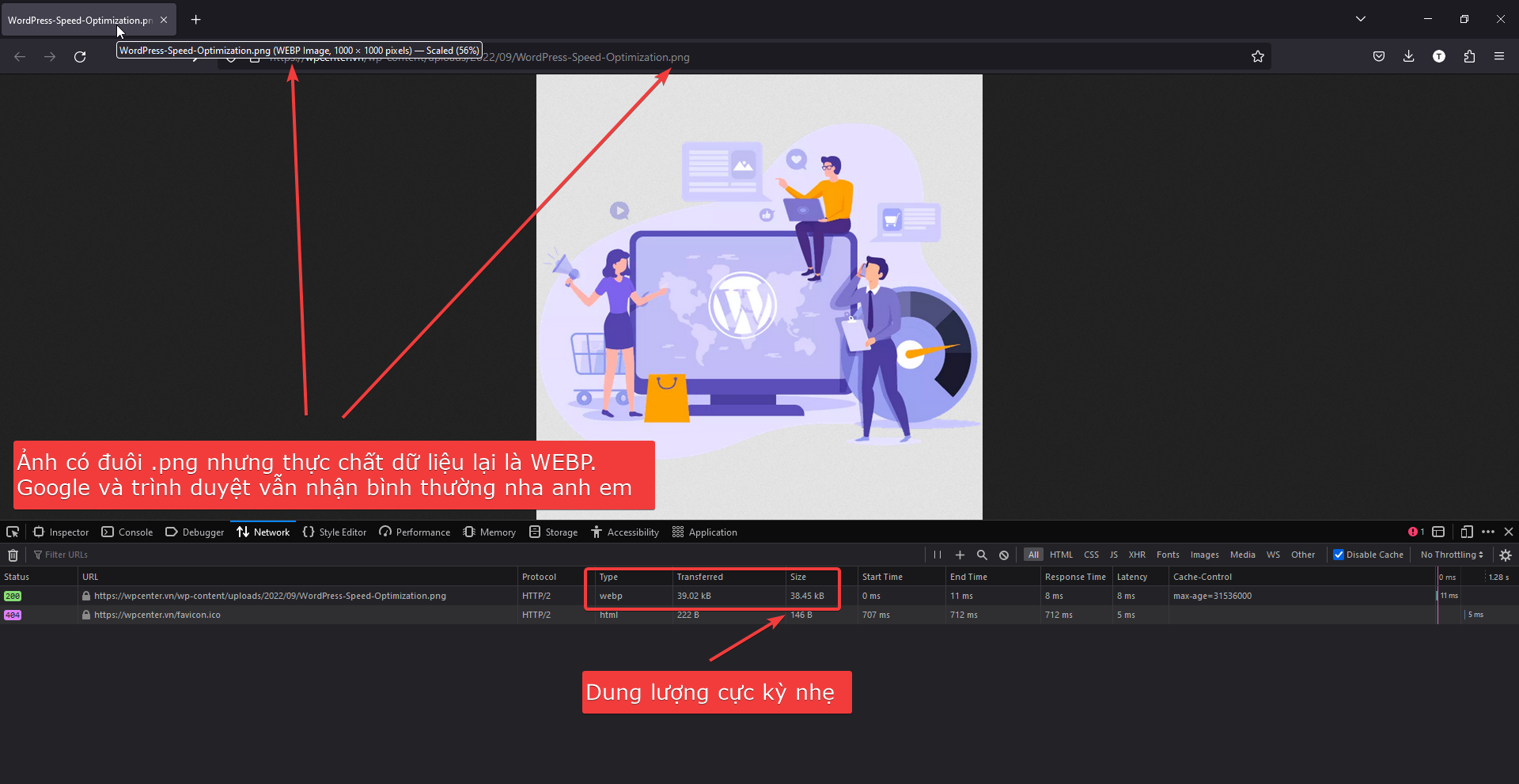
Bước 3. Test kết quả
Đơn giản là click vào ảnh bất kỳ hoặc link bài bất trên web bạn thôi là nó sẽ tự chạy nén ảnh rồi. Không cần làm gì thêm. Có thể cần nhấn Ctrl + F5 để nó reload cache trình duyệt. Chỉ mất 1s là nén xong tất cả ảnh trong link bài viết đó. Các ảnh kích thước khác không có trong bài sẽ không nén. Cực kỳ tiết kiệm dung lượng.


ƯU ĐIỂM KHI DÙNG MẸO ĐỂ TỐI ƯU ẢNH NÀY THAY PLUGIN
-
Dẹp tất cả các Plugin tối ưu ảnh nặng nề: Về sau web có lên 100GB, 1000GB thì cũng đã được tự động tối ưu rồi. Bạn thậm chí chẵng cần quan tâm đến vấn đề tối ưu trước khi up ảnh nữa. Cứ thế quăng lên web thôi.
-
Hiệu suất cực cao: Lệnh nén ảnh chỉ thực hiện 1 lần khi user 1 xem trang. Các user sau cứ thế lấy ảnh webp có sẵn trong folder đó ra xem.
-
Siêu tiết kiệm dung lượng Hosting: Cách này chỉ nén và tạo thêm phiên bản webp cho những ảnh nào user thường xuyên xem. Những ảnh bài viết từ đời tống hoặc ảnh có kích thước cắt ra không dùng đến sẽ nằm yên đó trong lãnh cung. Không cần mất thời gian tối ưu rồi tạo thêm webp chi cho tốn dung lượng.
-
Setup cực dễ: Chỉ cần tải file image2webp.php lên và sửa file .htaccess hoặc nginx.conf là được.
-
Không chỉ riêng WordPress mà tất cả các mã nguồn đều áp đụng được cách này.
-
Check được trình duyệt hỗ trợ webp thì mới nén và phân phối Webp. K hỗ trợ thì phân phối png, jpg như bình thường.
-
Khách vào web mượt mà. Google Pagespeed Insight chấm điểm cao. Cài thêm cái WP-Rocket vào là lụm lúa thôi
NHƯỢC ĐIỂM
-
Lần đầu truy cập có thể sẽ chậm (Thêm tầm 1s nếu ảnh 5MB): Không là gì so với lợi ích mà nó mang lại.
-
Xoá ảnh gốc thì ảnh webp vẫn còn: Vấn đề này chỉ cần kêu kỹ thuật viết 1 câu lệnh xoá file đuôi webp là xong
Tổng kết
Cảm ơn anh chị đã đọc đến đây. Anh chị thấy bài viết thế nào? Có đủ thuyết phục để loại bỏ luôn các plugin nén ảnh cồng kềnh ra khỏi Web chưa ạ?
Bài viết cũng được chia sẻ trên Group Hỗ trợ WordPress lớn nhất Việt Nam với hơn 40K thành viên. Mời các anh chị cùng tham gia hỏi đáp thảo luận tại đây.
————————————————————————————
Tuệ ND from Group Hỗ trợ WordPress Việt Nam with LOVE!!! <3
