Cách thêm Shortcode Button vào trình soạn thảo WordPress
Các kiến thức cơ bản về Shortcode WordPress khá nhiều trên Internet và có nội dung tương tự nhau. Các bạn có thể tham khảo thêm tại link này.
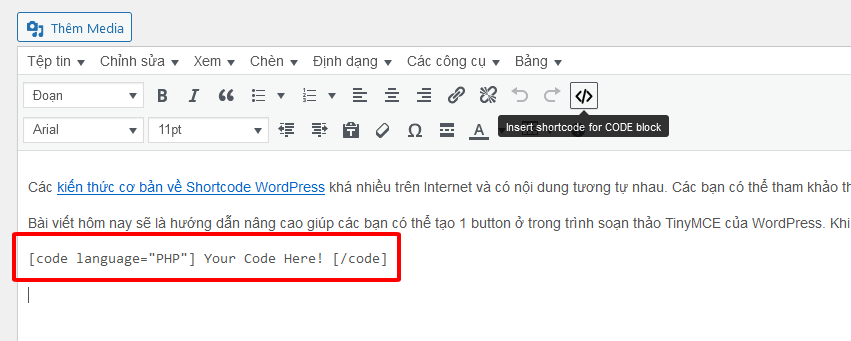
Bài viết hôm nay sẽ là hướng dẫn nâng cao giúp các bạn có thể tạo 1 button ở trong trình soạn thảo TinyMCE của WordPress. Khi click vào Button này sẽ tự động dán shortcode tương ứng vào trình soạn thảo nội dung.
Các bước tạo một plugin để đăng ký các Button và JavaScript của chúng.
Tạo plugin WPCVN Create Shortcode
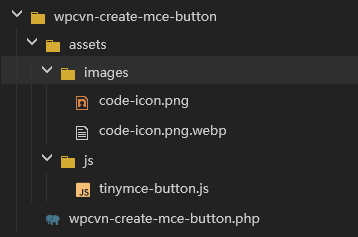
Tạo Plugin Shortcode Button gồm các file và thư mục tương ứng như hình dưới đây:

Khai báo code cho các nút sẽ tạo ở trong file wpcvn-create-mce-button.php
/* Plugin Name: WPCVN Create [CODE] Shortcode Button */
add_action( 'admin_init', 'wpcvn_tinymce_button_for_code' );
function wpcvn_tinymce_button_for_code() {
if ( current_user_can( 'edit_posts' ) && current_user_can( 'edit_pages' ) ) {
add_filter( 'mce_buttons', 'wpcvn_code_register_tinymce_button' );
add_filter( 'mce_external_plugins', 'wpcvn_code_add_tinymce_button' );
}
}
function wpcvn_code_register_tinymce_button( $buttons ) {
array_push( $buttons, "button_add_code_shortcode", "button_green" );
return $buttons;
}
function wpcvn_code_add_tinymce_button( $plugin_array ) {
$plugin_array['wpcvn_tinymce_button_for_code_script'] = plugins_url( '/assets/js/tinymce-button.js', __FILE__ ) ;
return $plugin_array;
}
Code trong file /assets/js/tinymce-button.js
(function() {
/* Register the buttons */
tinymce.create('tinymce.plugins.MyButtons', {
init : function(ed, url) {
/**
* Inserts shortcode content
*/
ed.addButton( 'button_add_code_shortcode', {
title : 'Insert shortcode for CODE block',
image : '/wp-content/plugins/wpcvn-create-mce-button/assets/images/code-icon.png',
// icon: '<i class="fa-sharp fa-solid fa-code',
onclick : function() {
ed.selection.setContent('[ code language="PHP"] Your Code Here! [/code]');
}
});
/**
* Adds HTML tag to selected content
*/
// ed.addButton( 'button_green', {
// title : 'Add span',
// image : '../wp-includes/images/smilies/icon_mrgreen.gif',
// cmd: 'button_green_cmd'
// });
// ed.addCommand( 'button_green_cmd', function() {
// var selected_text = ed.selection.getContent();
// var return_text = '';
// return_text = '<h1>' + selected_text + '</h1>';
// ed.execCommand('mceInsertContent', 0, return_text);
// });
},
createControl : function(n, cm) {
return null;
},
});
/* Start the buttons */
tinymce.PluginManager.add( 'wpcvn_tinymce_button_for_code_script', tinymce.plugins.MyButtons );
})();
Tổng kết
Kích hoạt plugin và quay lại bài viết để tận hưởng thành quả.

Toàn bộ code của Plugin trên bạn có thể tải về tại đây.
Xem thêm:
